有一次去看診的時候,因為等了好久等到有點快失去耐性,看完診花了不少時間。在回家的路上有感而發,想說不知道有沒有什麼可以訓練或培養耐性的方法。如果沒有的話,或者我自己可以作個APP來達到這個目的,最後就作了這個APP。

一開始想到的不是烏龜,而是主畫面是一個泡泡。這個泡泡會愈來愈大,但很容易就破掉。比如不小心點了畫面、程式進入背景、有來電或收到訊息通知等等,都會讓泡泡破掉。程式的目的就是想辨法讓泡泡持續變大,也就是你愈有耐心的保護它,就愈成功。可能可以顯示一個存活時間,用來表示耐心度。
後來一邊考慮程式內容時,一邊把泡泡改成了烏龜。同時考慮到,如果這隻烏龜很容易就死掉,要用這種方式來訓練耐心似乎很難,甚至會有反效果。考慮到一次性的遊戲方式,以存活度來評價耐心度有難度,改變為養成性質的作法。現在不會死掉了,存活時間是累計制的。這樣子應該會比較容易讓人持續的去作這作事,長期下來應該就能提高點耐心吧。
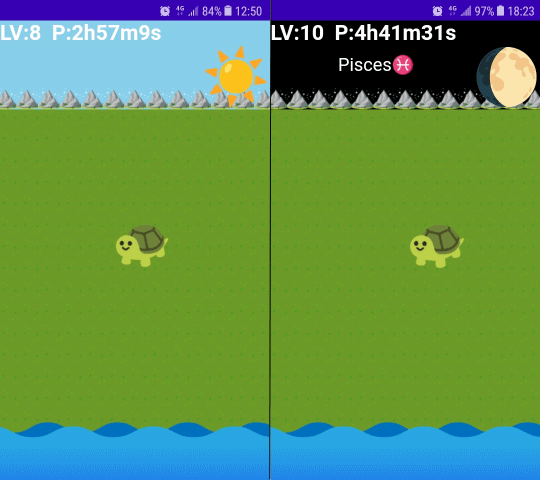
改成養成性質的作法後,其它的設計就能對應調整。首先除了存活度(存活時間)之外,再加上一個等級。這個等級的定義,只是簡單的每次烏龜從左走到右就升級一次。等級每升一級,烏龜就長大1個pixel。同時等級也對應烏龜移動速度,LV10表示每10秒烏龜走1個pixel。以上是核心功能,其它還設計了幾個裝飾畫面的功能。如上方背景日夜變化、月相變化及顯示12星座等。
以下作重點說明。
背景的山是先建好一個div元素,以CSS設定背景水平重複。
// CSS.
#mountains {
background-repeat:repeat-x;
background-position:bottom;
text-align:right;
font-size:48px;
}
// HTML.
<div style="mountains">
</div>
重複的圖片則以一記憶體canvas畫了一個山型emoji後產生。
var mountains = document.getElementById('mountains');
var url = getCharImgUrl(32, '⛰️');
mountains.style.backgroundImage = 'url("' + url + '")';
function drawCharCenter(ctx, size, s, x, y) {
ctx.font = size + 'px Arial';
ctx.textBaseline = 'middle';
ctx.textAlign = 'center';
ctx.fillText(s, x, y);
}
function getCharImgUrl(size, s) {
var canvas = document.createElement('canvas');
canvas.width = canvas.height = size;
var ctx = canvas.getContext('2d');
drawCharCenter(ctx, size, s, size/2, size/2);
return canvas.toDataURL();
}
四季是以目前的月份作簡單判斷得到一個0~3的數字,背景圖再根據這個數字從4張圖片grass0.png~grass3.png裡作出選擇。
function getSeason() {
var month = new Date().getMonth() + 1;
if (3 <= month && month <= 5) {
return 0; // Spring.
} else if (6 <= month && month <= 8) {
return 1; // Summer.
} else if (9 <= month && month <= 11) {
return 2; // Fall.
} else {
return 3; // Winter.
}
}
日夜變化是根據目前的時間來判斷是白天或黑夜,只是簡單的檢查目前小時來決定。
function isNight() {
var now = new Date();
var hour = now.getHours();
return 6 > hour || 18 <= hour;
}
function getDayNightColor() {
if (isNight()) {
return 'black';
} else {
return 'skyblue';
}
}
月相是根據取得目前年月日計算得到,公式是上網google得到。
var now = new Date();
var phase = moonPhase(now.getFullYear(), now.getMonth() + 1, now.getDate());
function moonPhase(year, month, day) {
var lp = 2551443;
var now = new Date(year, month - 1, day, 20, 35,0);
var new_moon = new Date(1970, 0, 7, 20, 35, 0);
var phase = ((now.getTime() - new_moon.getTime())/1000) % lp;
return Math.floor(phase / (24 * 3600)) + 1;
}
月相圖則是根據計算得到的月相參數,再利用emoji內建的幾個月相圖作顯示。
function moonPhaseEmoji(day) {
if (1 <= day && 30 >= day) {
var emoji = ['🌑', '🌒', '🌒', '🌒', '🌒', '🌓', '🌓', '🌓', '🌓', '🌔', '🌔', '🌔', '🌔', '🌕', '🌕', '🌕', '🌖', '🌖', '🌖', '🌖', '🌗', '🌗', '🌗', '🌗', '🌘', '🌘', '🌘', '🌘', '🌘', '🌑'];
return emoji[day - 1];
} else {
return ' ';
}
}
12星座是根據目前月日,作簡單判斷得到。
var now = new Date();
var zodiac = getZodiacSign(now.getMonth() + 1, now.getDate());
function getZodiacSign(month, day) {
var astro_sign = "";
if (1 == month) {
if (day < 20)
astro_sign = "Capricorn♑";
else
astro_sign = "aquarius♒";
} else if (2 == month) {
if (day < 19)
astro_sign = "Aquarius♒";
else
astro_sign = "pisces♓";
} else if (3 == month) {
if (day < 21)
astro_sign = "Pisces♓";
else
astro_sign = "aries♈";
} else if (4 == month) {
if (day < 20)
astro_sign = "Aries♈";
else
astro_sign = "taurus♉";
} else if (5 == month) {
if (day < 21)
astro_sign = "Taurus♉";
else
astro_sign = "gemini♊";
} else if (6 == month) {
if (day < 21)
astro_sign = "Gemini♊";
else
astro_sign = "cancer♋";
} else if (7 == month) {
if (day < 23)
astro_sign = "Cancer♋";
else
astro_sign = "leo♌";
} else if(8 == month) {
if (day < 23)
astro_sign = "Leo♌";
else
astro_sign = "virgo♍";
} else if (9 == month) {
if (day < 23)
astro_sign = "Virgo♍";
else
astro_sign = "libra♎";
} else if (10 == month) {
if (day < 23)
astro_sign = "Libra♎";
else
astro_sign = "scorpio♏";
} else if (11 == month) {
if (day < 22)
astro_sign = "scorpio♏";
else
astro_sign = "sagittarius♐";
} else if (12 == month) {
if (day < 22)
astro_sign = "Sagittarius♐";
else
astro_sign ="capricorn♑";
}
return astro_sign;
}